本文为Google翻译+人工修正文章 参考 https://yogalayout.com/docs
[TOC]
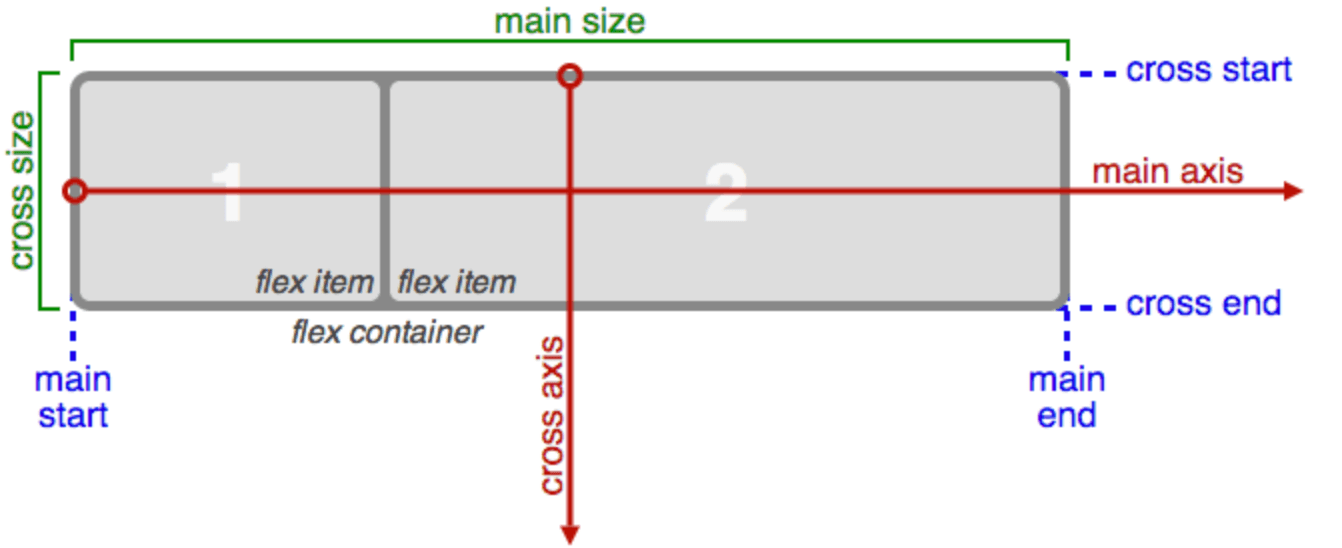
主轴和交叉轴 (main axis/cross axis)

绝对布局和相对布局 (Absolute/Relative Layout)
元素布局分为两种,一种是绝对布局,一种是相对布局。
- 相对布局 (默认)
默认情况下,元素的位置相对。 这意味着元素将根据布局的正常流程进行定位,然后根据上,右,下和左的值相对于该位置偏移。 偏移量不会影响任何同级元素或父元素的位置。
- 绝对布局
绝对位置绝对放置时,元素不会参与正常的布局流程。 相反,它的布局与兄弟姐妹无关。 根据上,右,下和左的值确定位置。
译者注:注意取值顺序,上(top),右(right),下(bottom),左(left)
位置值上(top),右(right),下(bottom),左(left)的行为取决于元素的位置类型(相对布局或绝对布局)。 对于相对布局元素,它们沿指定方向偏移元素的位置。 对于绝对布局元素,这些属性指定了元素的相对于父元素的同一边的偏移量(译者注,这句有点绕,其实就是同边对同边,例如子元素的上(top)是从父元素的上(top)开始算起)。
演示效果参见 https://yogalayout.com/docs/absolute-relative-layout
布局方向(Layout direction)
指在层次结构中,子项和文本的布局方向。 布局方向也会影响边的起点和终点。
默认情况下,Yoga沿LTR布局方向进行布局。在此模式下,“start”是指左侧,“end”是指右侧。
使用RTL方向时,应通过将方向传递给CalculateLayout调用或在根节点上设置方向来自定义此功能。
- LTR(默认)从左到右排列。 应用于元素边距和填充的开始在左侧。
- RTL 从右到左排列。 应用于元素边距和填充的开始在右侧。
宽度和高度( Width and Height)
Yoga中的width属性指定元素内容区域的宽度。 同样,height属性指定元素内容区域的高度。
宽度和高度都可以采用以下值:
- AUTO是默认值,Yoga根据元素的内容(无论是其他子元素,文本还是图像)计算元素的宽度/高度。
- PIXELS 定义绝对像素的宽度/高度。 取决于Yoga节点上设置的其他属性(
译者注:如flex grow ,padding),这可能是节点的最终尺寸,也可能不是。 - PERCENTAGE 分别以其父对象的宽度或高度的百分比定义宽度或高度。
演示效果参见 https://yogalayout.com/docs/width-height
宽高的最值(Max / Min Width and Height)
以下所有属性均设置元素的最大和最小尺寸限制。 这些属性的优先级高于所有其他属性,并且将始终受到(布局动作)的考虑。 约束可以指定为绝对像素值,也可以指定为其父级大小的百分比。 默认情况下,所有这些约束都是undefined。
- MAX WIDTH
- MIN WIDTH
- MAX HEIGHT
- MIN HEIGHT
演示效果参见 https://yogalayout.com/docs/min-max
宽高比(Aspect ratio)
AspectRatio是Yoga引入的属性,在CSS Flexbox规范中未作为可设置的属性显示。Flexbox确实具有宽高比的概念,尽管对于具有固有高宽比的事物(例如图像)。
Yoga中的宽高比属性具有以下属性:
- 接受任何大于0的浮点值,默认值为undefined。
- 定义为节点的宽度与高度之比,例如 如果节点的宽高比为2,则其宽度是其高度的两倍。
- 遵守项目(item,这里只布局元素)的最小和最大尺寸。
- 具有比
flex grow(弹性增长)更高的优先级 - 如果设置了宽高比,宽度和高度,则将覆盖交叉轴尺寸。
演示效果参见 https://yogalayout.com/docs/aspect-ratio/
对齐(Align)
沿交叉轴对齐内容 (Align Content)
定义沿交叉轴(cross-axis,也主轴垂直的轴)的线分布。 仅当使用flex wrap将项目包装到多行时,此功能才有效。
可用值有:
- FLEX START(DEFAULT)将环绕线(wraped line)对齐到容器交叉轴的起点。
- FLEX END 将环绕线(wraped line)对齐到容器交叉轴的末端。
- STRETCH 拉伸环绕线(wraped line)以匹配容器交叉轴的高度。
- CENTER 将环绕线(wraped line)对齐到容器交叉轴的中心。
- SPACE BETWEEN 顶交叉轴的两端对齐。
- SPACE AROUND 沿交叉轴均匀分布,和SPACE BETWEEN 有些像,但不相同,可参考演示效果。
演示效果参见 https://yogalayout.com/docs/align-content
沿主轴对齐内容(Justify Content)
描述了如何沿主轴对齐子项。
- FLEX START(DEFAULT)将容器的子项与容器主轴的起点对齐。
- FLEX END 将容器的子项与容器主轴的末端对齐。
- CENTER 将容器的子项与容器主轴的中心对齐。
- SPACE BETWEEN 子项在容器的主轴上顶两端分布。
- SPACE AROUND 和SPACE BETWEEN 有些像,但不顶两端。
- SPACE EVENLY,子项沿主轴均匀分布。间距以及和容器开始边缘的间距、结束边缘的间距相同。
演示效果参见 https://yogalayout.com/docs/justify-content
对齐项(Align Item)
描述子项如何围绕交叉轴对齐。 对齐项与(内容对齐)justify-content非常相似,但是对齐项不是应用于主轴,而是应用于交叉轴。
- STRETCH (默认)拉伸子项以使其与容器交叉轴的高度匹配。
- FLEX START 将子项与容器交叉轴的开始端对齐。
- FLEX END 将子项与容器交叉轴的结束端对齐。
- CENTER 将容器的子代与容器的交叉轴中心对齐。
- BASELINE 使子项沿着共同的基线对齐。可以将单个孩子设置为其父母的参考基准。
演示效果参见 https://yogalayout.com/docs/align-items
自我对齐(Align Self)
自我对齐具有与对齐项(Align Items)相同的选项和效果,但是可以对单个子项应用此属性以更改其在其父级中的对齐方式,而不是影响容器中的子项目。 自我对齐(Align self)会覆盖父项通过(Align items)项目设置的任何选项。
译者注,Align Item影响子项,而Align Self只针对自己,会覆盖通过Align Item赋予的值
演示效果参见 https://yogalayout.com/docs/align-items
伸缩(Flex)
伸缩方向(Flex Direction)
伸缩方向控制子项的伸缩方向。伸缩方向是相对于于主轴和交叉轴来说的。
- ROW (默认)(主轴方向)从左到右对齐子项。 如果启用了环绕(wrap),则下一行将从容器左侧第一项下方开始。
- COLUMN (交叉轴方向) 从上至下对齐子项。 如果启用了环绕(wrap),则下一行将从容器顶部的左第一项开始。
- ROW REVERSE (主轴方向)从右向左对齐子项。 如果启用了环绕(wrap),则下一行将从容器右侧的第一项开始。
- COLUMN REVERSE (交叉轴方向)从下到上对齐子项。 如果启用了环绕(wrap),则下一行将从容器底部的第一行开始。
演示效果参见 https://yogalayout.com/docs/flex-direction
环绕换行(Flex Wrap)
默认情况下,可伸缩子项被强制排布为一行。
- flex wrap 属性是在容器上设置的,并控制当子项沿主轴布局溢出容器大小时发生的情况。 如果允许环绕,则根据需要将项目沿主轴布成多行。
- wrap reverse 换行的行为相同,但顺序相反。
换行时,可以使用对齐内容 (align content )指定行在容器中的放置方式。
演示效果参见 https://yogalayout.com/docs/flex-wrap
伸缩(Flex)–基础(Basis),增长(Grow)和缩小(Shrink)
- FLEX GROW 描述了容器空间应如何
沿主轴分配给子项。 放置其子项后,容器将根据其子项指定的flex grow值分配所有剩余空间。 Flex grow接受大于等于0的任何浮点值,默认值为0。 容器将在孩子之间分配剩余的空间,该剩余空间将根据孩子的弹性增长值来加权。
译者注:
1、假设主轴为宽度方向
2、那么再假设容器宽度为10
3、假设有3个宽度为2的子项a,b,c
4、再假设a的flex grow为3,b的flex grow为1,c的flex grow为0
先沿着主轴布局a,b,c,三个子项占据宽度3x2=6
还剩下宽度4,根据各自的flex grow,计算加权比重得出
a占据剩余宽度的3/(3+1+0)=75%,也就是3
b占据剩余宽度的1/(3+1+0)=25%,也就是1
c占据剩余宽度的0/(3+1+0)=0%,也就是0
最后
a的宽度为 2+3 = 5
b的宽度为 2+1 = 3
c的宽度为 2+0 = 2
- FLEX SHRINK 描述了在子项
主轴上的总大小溢出容器大小的情况下如何沿主轴收缩子项。 flex shrink 与flex grow非常相似,也计算加权比重和负空间(溢出大小)相乘,得出需要缩小的尺寸。 Flex Shink接受任何大于等于0的浮点值,默认值为1。 容器将根据其子项的flex shink值对子项进行收缩。 (如何收缩可以参考上面flex grow的示例) - FLEX BASIS 是一种与轴无关的方式,用于沿主轴提供子项的默认大小。 如果子项的父级是具有flex row方向的容器,则设置子项的flex basis似于设置子项的宽度; 如果子项的父级是具有flex column方向的容器,则设置子项的flex basis似于设置子项的高度。 flex basis的默认大小在执行flex grow动作和flex shrink动作之前计算。
演示效果参见 https://yogalayout.com/docs/flex/
边距(Margins),填充( Paddings), 边框( Borders)
- MARGIN 影响节点外部周围的间距。 具有边距的节点将使其自身偏离其父级的边界,但也会偏移所有同级的位置。 如果父节点是自动调整大小的,则节点的边距将对其父节点的总大小有所贡献。
- PADDING 会影响它所应用的节点的大小。在 Yoga中,填充就像
box-sizing:border-box;一样。 也就是说,如果元素具有显式大小,则填充不会增加元素的总大小。 对于自动调整大小的节点,填充将增加节点的大小以及偏移任何子节点的位置。 - BORDER 在Yoga中的行为与填充(PADDING)完全一样,因为作为单独的属性存在,优先级高于框架的暗示(注,类似于框架的全局设定)。 然而,Yoga并没有做任何绘图,因此仅在布局过程中使用此信息,边框的行为完全类似于填充。
演示效果参见 https://yogalayout.com/docs/margins-paddings-borders/