一般的同样的html代码,在UIWebView和WKWebView中显示效果是不一样的。例如
<!DOCTYPE html>
<html>
<body>
<span>test_input</span>
<input id="test_input" type="text">
</body>
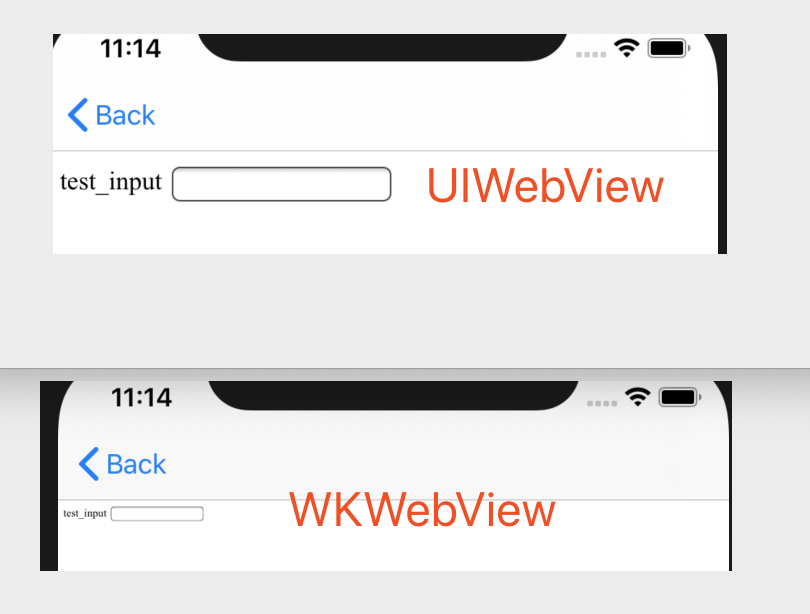
</html>显示效果:
可以看出两者有明显的区别。
那么如何适配呢?有两个方法(本质上是一个)。
1、如果是H5适配WKWebView的话,需要在H5添加如下代码
<meta name="viewport" content="width=device-width">完整的html如下
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width">
</head>
<body>
<span>test_input</span>
<input id="test_input" type="text">
</body>
</html>2、如果是WKWebView适配H5的话,那么就需要替前端添加相同的H5代码,实现如下
//js代码,在文档加载完毕后,添加head的子节点
//节点内容为<meta name="viewport" content="width=device-width">
let jScript = "var meta = document.createElement('meta'); meta.setAttribute('name', 'viewport'); meta.setAttribute('content', 'width=device-width'); document.getElementsByTagName('head')[0].appendChild(meta);";
let wkUScript = WKUserScript.init(source: jScript, injectionTime: WKUserScriptInjectionTime.atDocumentEnd, forMainFrameOnly: true);
let wkUController = WKUserContentController.init();
wkUController.addUserScript(wkUScript);
let wkconfig = WKWebViewConfiguration.init();
wkconfig.userContentController = wkUController;
_webView = WKWebView.init(frame: CGRect.init(x: 0, y: 0, width: self.view.bounds.size.width, height: self.view.bounds.size.height), configuration: wkconfig);
self.view.addSubview(_webView);
let htmlfile = Bundle.main.path(forResource: "test", ofType: ".html");
let url = URL.init(fileURLWithPath: htmlfile!);
let request = URLRequest.init(url: url);
_webView.load(request);
发表回复
要发表评论,您必须先登录。