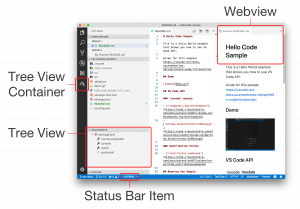
先看一张图

在VSCode的文档中,侧边栏按钮入口称之为Tree View Container,侧边栏面板称之为Tree View,本文涉及的就是这两个区域。
创建工程
使用 yo code脚手架创建一个插件工程,语言选择TypeScript。具体过程略
配置侧边栏按钮(Tree View Container)和面板视图(Tree View)
侧边栏按钮(Tree View Container)和面板视图(Tree View)要同时配置,否则不生效。
打开package.json,添加以下内容
"contributes": {
"viewsContainers": {
"activitybar": [
{
"id":"sidebar_test",
"title": "侧边栏测试",
"icon": "入口.svg"
}
]
},
"views": {
"sidebar_test":[
{
"id":"sidebar_test_id1",
"name":"面板区块名称1"
},
{
"id":"sidebar_test_id2",
"name":"面板区块名称2"
}
]
}
}按钮图片格式,需要使用svg格式。views中key要和activitybar中的属性id保持一致,如sidebar_test在两者中是一致的。
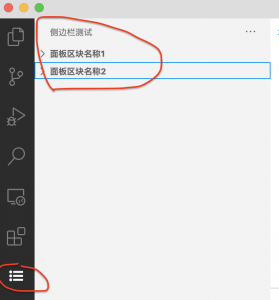
以上配置了一个sidebar_test的侧边栏按钮,点击按钮,会出现面板区块名称1和面板区块名称2两个区块。

定义面板内容
以上仅仅是将面板入口添加上了,若添加内容与命令,则需要registerTreeDataProvider、TreeDataProvider、TreeItem用于内容管理,以及registerCommand注册命令
新建脚本test.ts,内容如下
import * as vscode from 'vscode';
// 树节点
export class EntryItem extends vscode.TreeItem
{
}
//树的内容组织管理
export class EntryList implements vscode.TreeDataProvider<EntryItem>
{
onDidChangeTreeData?: vscode.Event<void | EntryItem | null | undefined> | undefined;
getTreeItem(element: EntryItem): vscode.TreeItem | Thenable<vscode.TreeItem> {
return element;
}
getChildren(element?: EntryItem): vscode.ProviderResult<EntryItem[]> {
if (element) {//子节点
var childs = [];
for (let index = 0; index < 3; index++) {
let str = index.toString();
var item = new EntryItem(str,vscode.TreeItemCollapsibleState.None);
item.command = {command:"sidebar_test_id1.openChild", //命令id
title:"标题",
arguments:[str] //命令接收的参数
};
childs[index] = item;
}
return childs;
} else { //根节点
return [new EntryItem("root",vscode.TreeItemCollapsibleState.Collapsed)];
}
}
}然后在extension.ts中添加内容
import * as vscode from 'vscode';
import * as sidebar from './test';
/// 插件激活时
export function activate(context: vscode.ExtensionContext) {
//注册侧边栏面板的实现
const sidebar_test = new sidebar.EntryList();
vscode.window.registerTreeDataProvider("sidebar_test_id1",sidebar_test);
//注册命令
vscode.commands.registerCommand("sidebar_test_id1.openChild",args => {
vscode.window.showInformationMessage(args);
});
//// 其他内容保持不变
}最后,在package.json,添加面板区块的展示事件,以驱动内容变化
"activationEvents": [
"onView:sidebar_test_id1"
],
"contributes": {
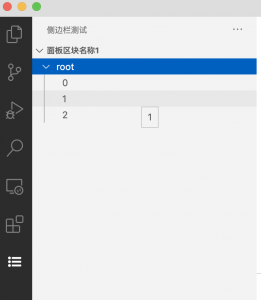
}运行结果如下

参考地址
https://code.visualstudio.com/docs/extensionAPI/vscode-api